Let op voorkeursinstellingen voor kleur
Vergeet niet dat men mogelijk voorkeursinstellingen heeft toegepast.
Voorbeelden van voorkeursinstellingen:
Aangepast kleurenthema
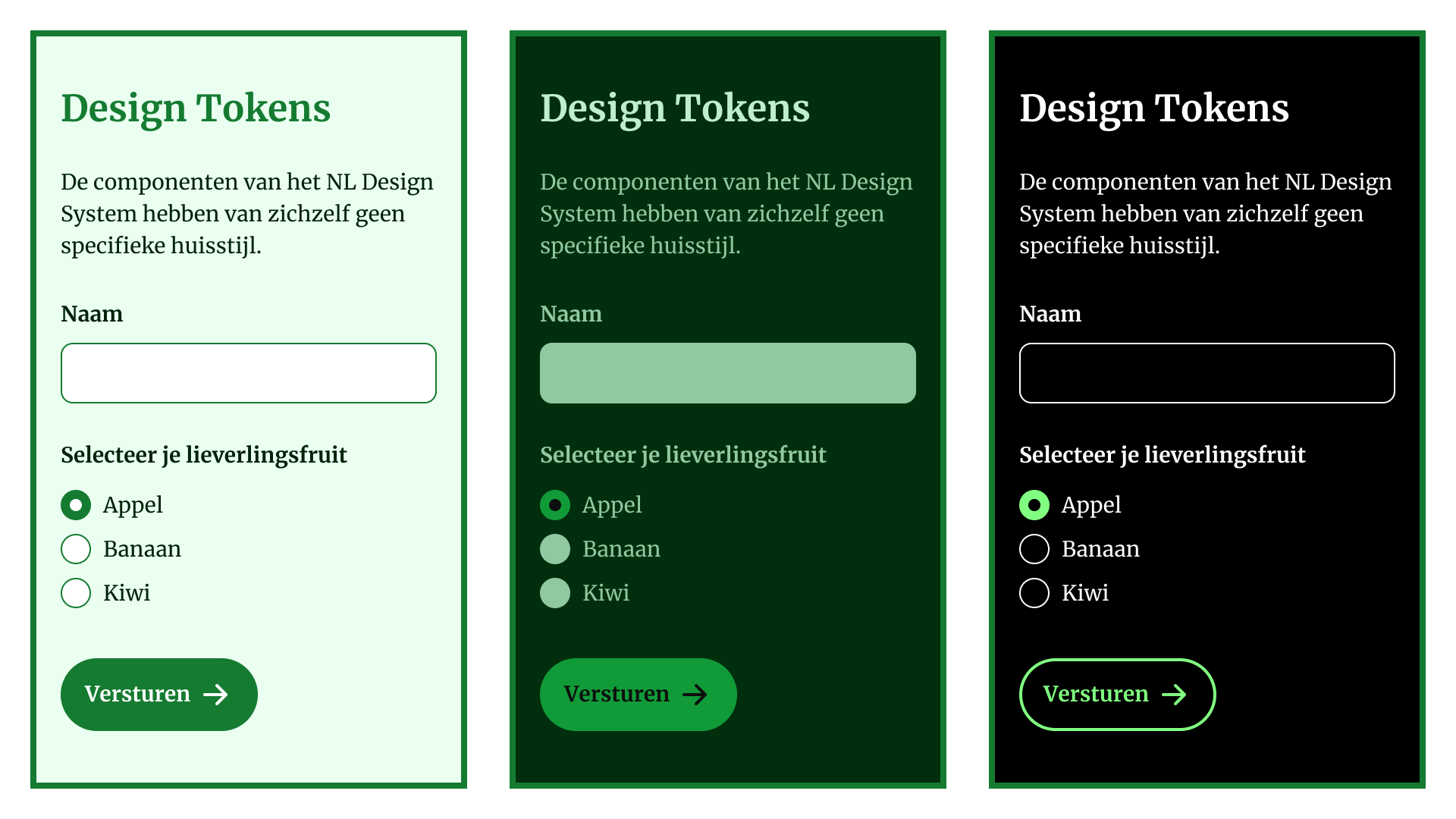
Sommige mensen bekijken webpagina’s liever in een donker (dark-mode) of juist licht kleurenthema (light-mode). Zij kunnen deze voorkeur aangeven via een instelling van het besturingssysteem.
Door de media query prefers-color-scheme is dit te detecteren en kun je deze mensen een donker kleuren thema aanbieden.
Aangepast contrast
Sommige mensen bekijken webpagina’s liever met meer of juist minder contrast. Zij kunnen deze voorkeur aangeven via een instelling van het besturingssysteem.
Door de media query prefers-contrast is dit te detecteren en kun je deze mensen passend kleurenthema aanbieden. Maar ze zouden ook gebruik kunnen maken van Windows high contrast mode.

Gerelateerde WCAG-succescriteria:
- 1.3.3 Zintuiglijke eigenschappen
- 1.4.1 Gebruik van kleur
- 1.4.3 Contrast (minimum)
- 1.4.8 Visuele presentatie
- 1.4.11 Contrast van niet-tekstuele content
Over deze richtlijnen
Deze richtlijnen worden onderhouden door het NL Design System en zijn op dit moment in beta.
We willen graag van de community horen of ze werkbaar en nuttig zijn. Heb je vragen, aanvullingen of opmerkingen? Open een issue op GitHub en deel je mening.